
In this lab, we will practice controlling the appearance of our geometry via a fragment shader. In addition, this will require practicing transferring data from the CPU to the GPU and between shaders. Starting with your Lab 5 code, work through these tasks.
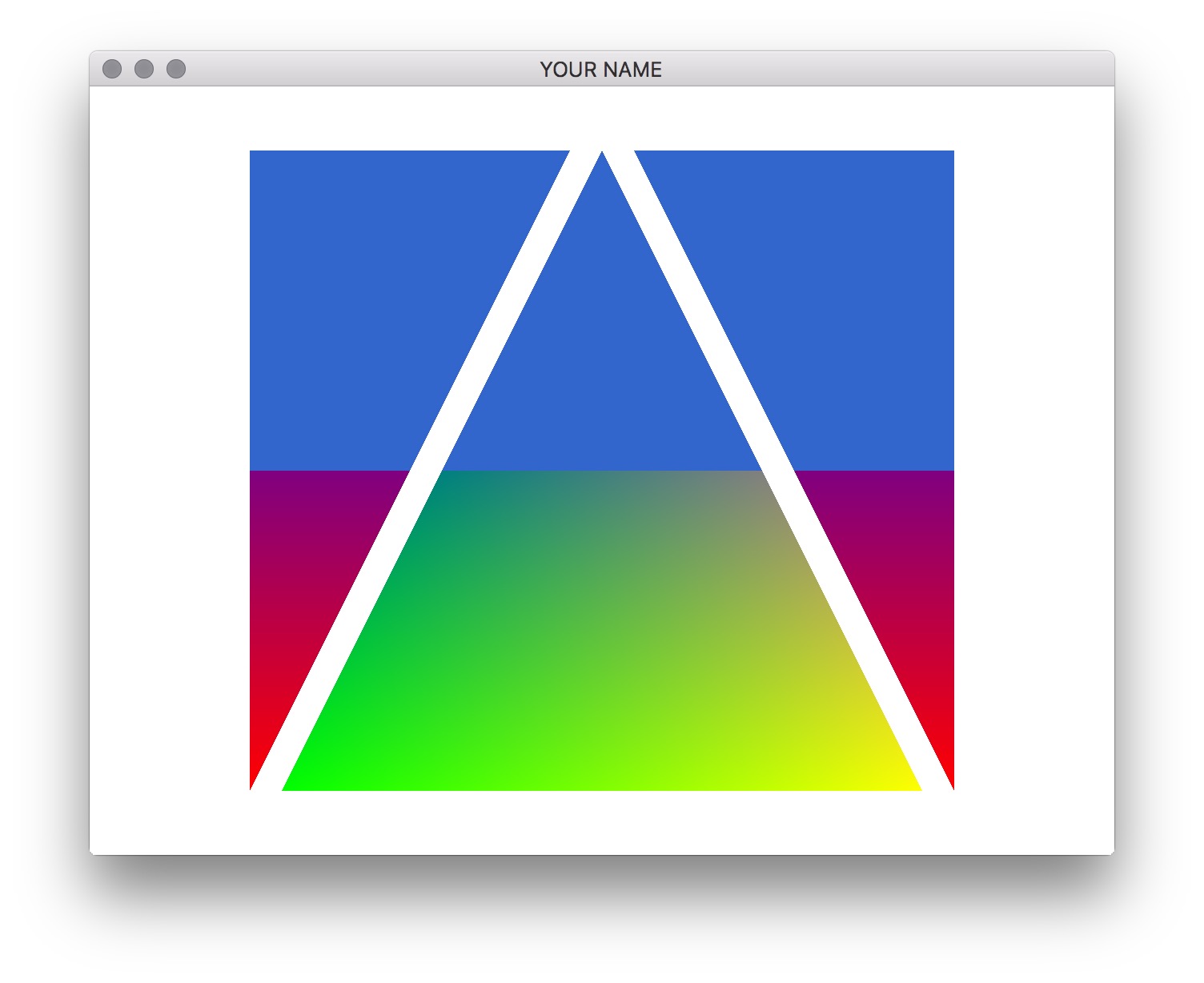
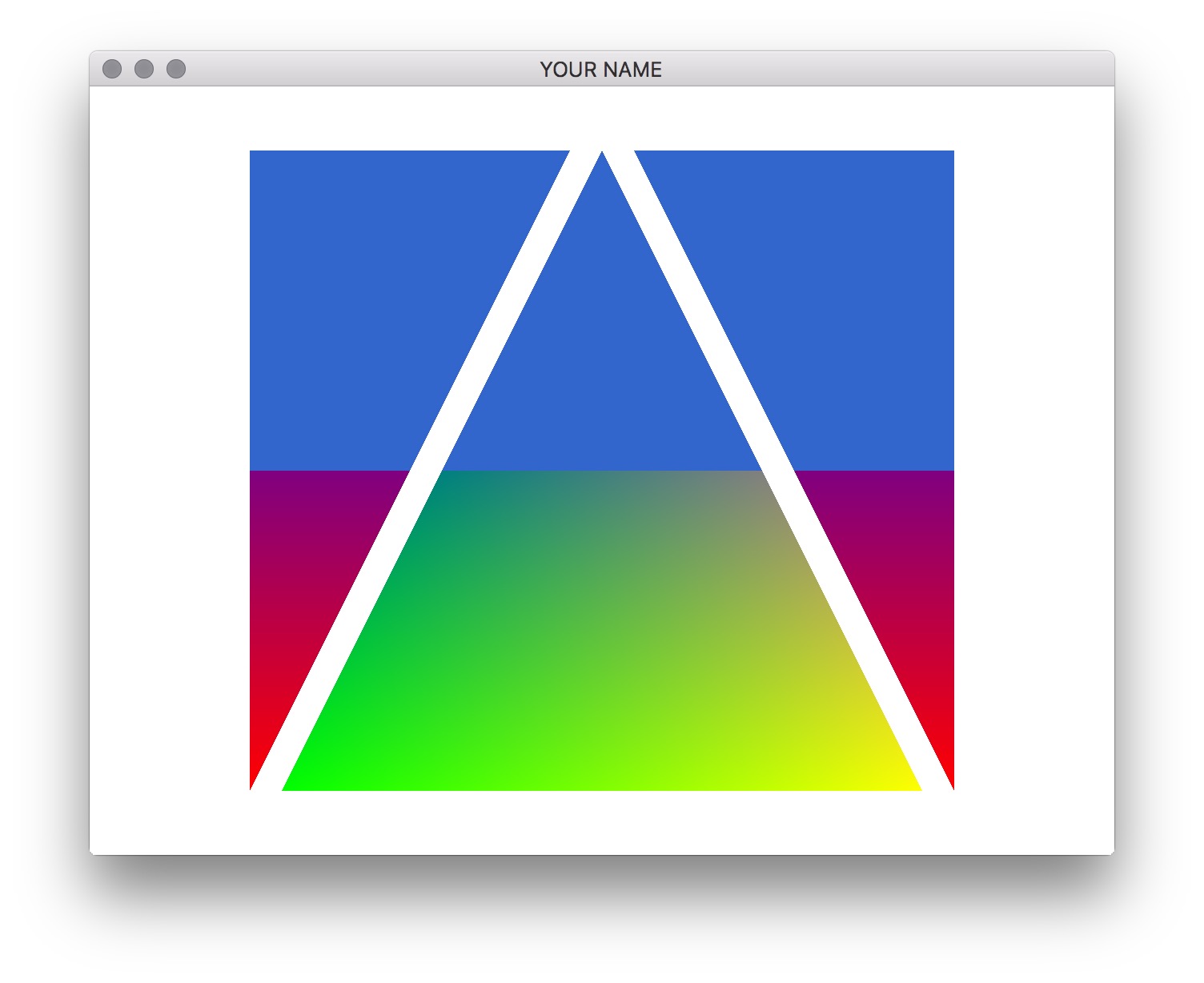
Modify the fragment shader so that any fragments having y values
greater then half the window size are drawn as light blue instead of
mixed colors colors. To test the position, use GLSL keywords
gl_FragCoord.x and gl_FragCoord.y (which are
in window coordinates!), and then set gl_FragColor. Your
output should look something like this:

To start, you can hard code the height of the window, but once you
get it to work, you should pass the height of the window as a uniform
variable, by calling glUniform1i(). (The i
implies an integer uniform variable.) Hint: copy and paste the code for
the uniform variable P. Also, take a look at the GLUniform
documentation.
Another hint: Call GLSL::checkError(GET_FILE_LINE) to
help find GL problems. When debugging, you can put this function after
every single GL call. For example,
glSomething();
GLSL::checkError(GET_FILE_LINE);
glSomethingElse();
GLSL::checkError(GET_FILE_LINE);
...It will exit the program when the previous GL call threw an error and indicate the line number of the offending GL call. Then, google the GL function and the error to get more information.
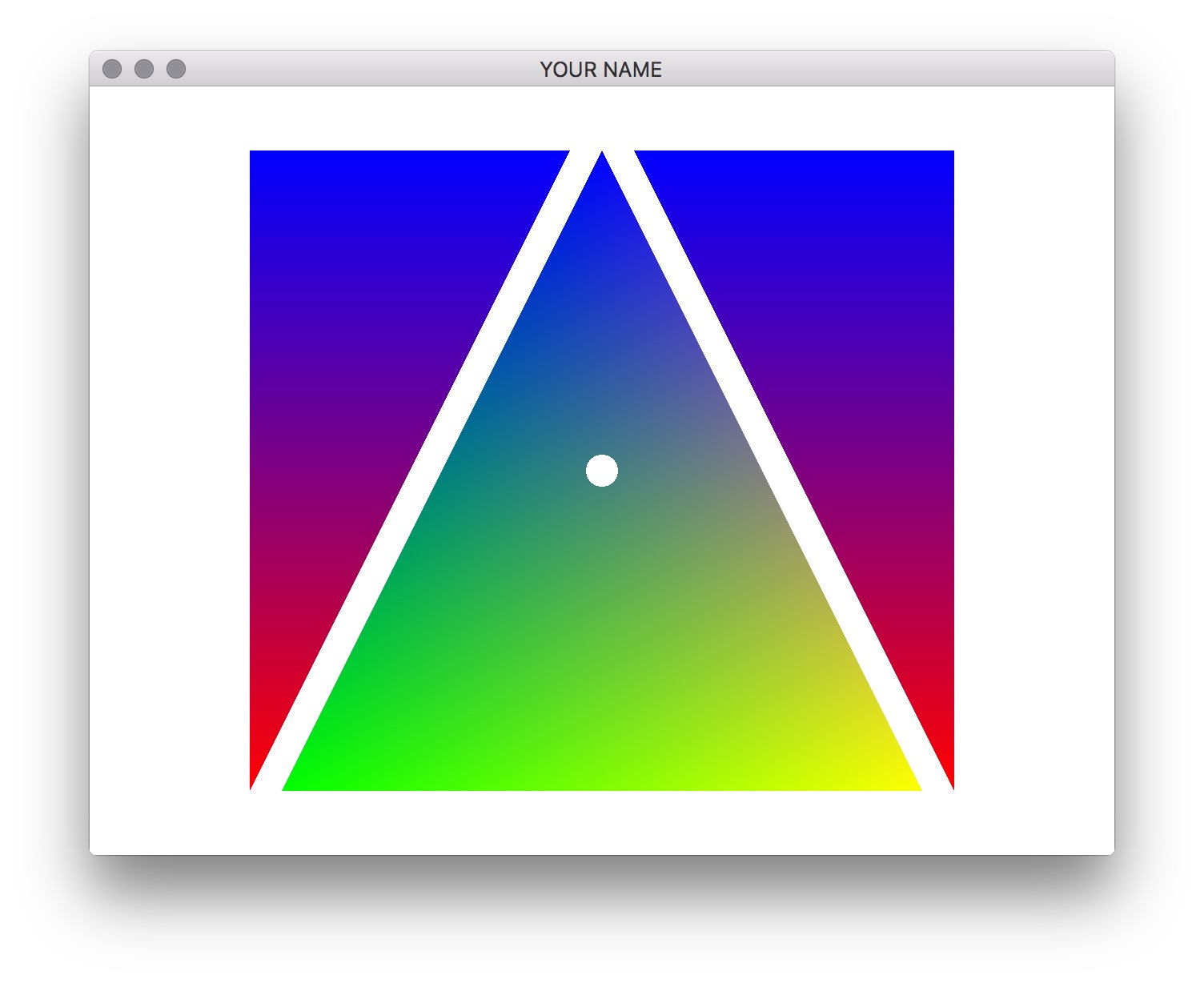
Modify the program and shader so that, rather than changing the
colors of top half of the fragments, any fragments that are less then 20
pixels away from the center of the window are discarded. You can use the
following GLSL calls: discard and
float distance(vec2 a, vec2 b). Your results should look
something like this:

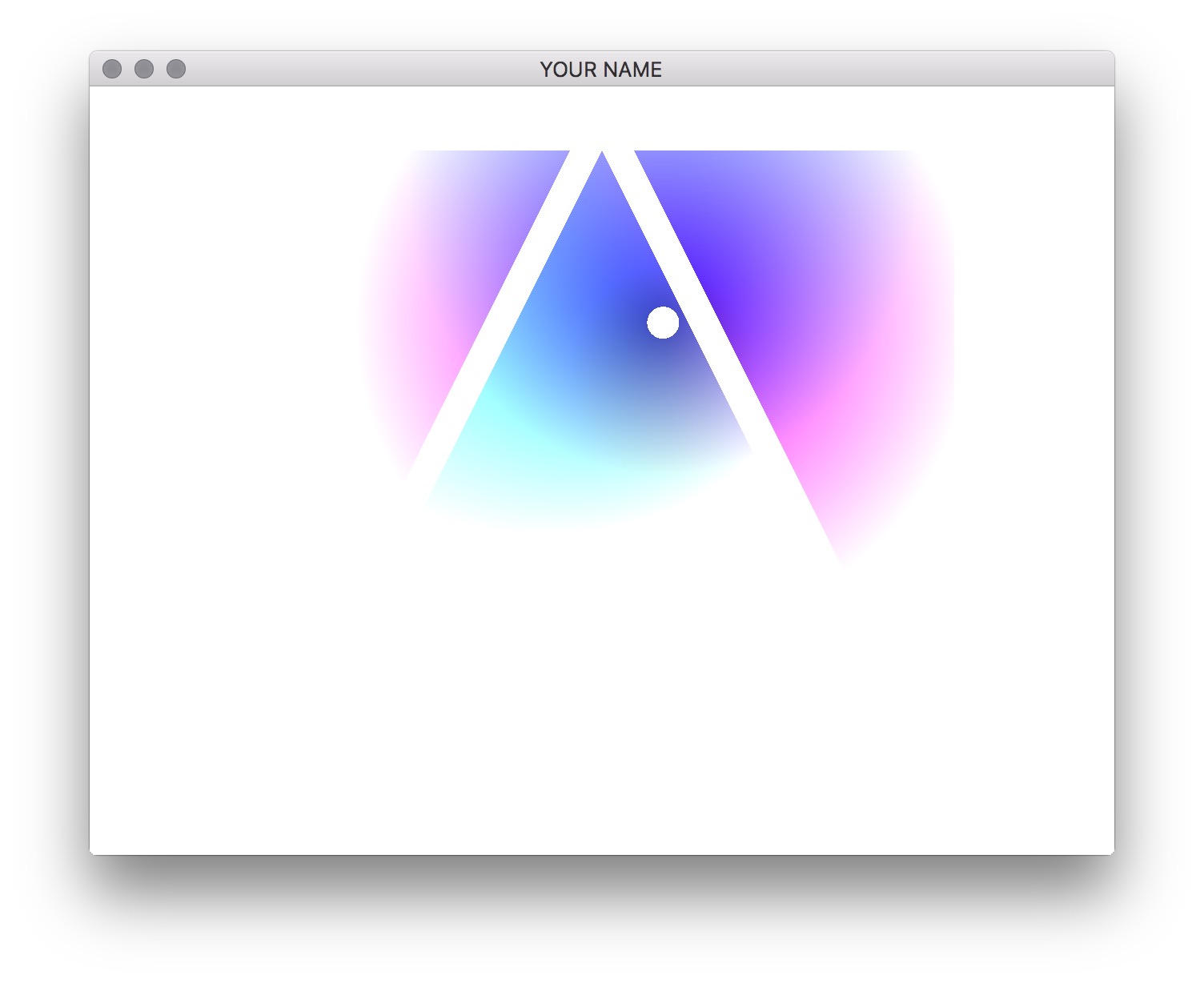
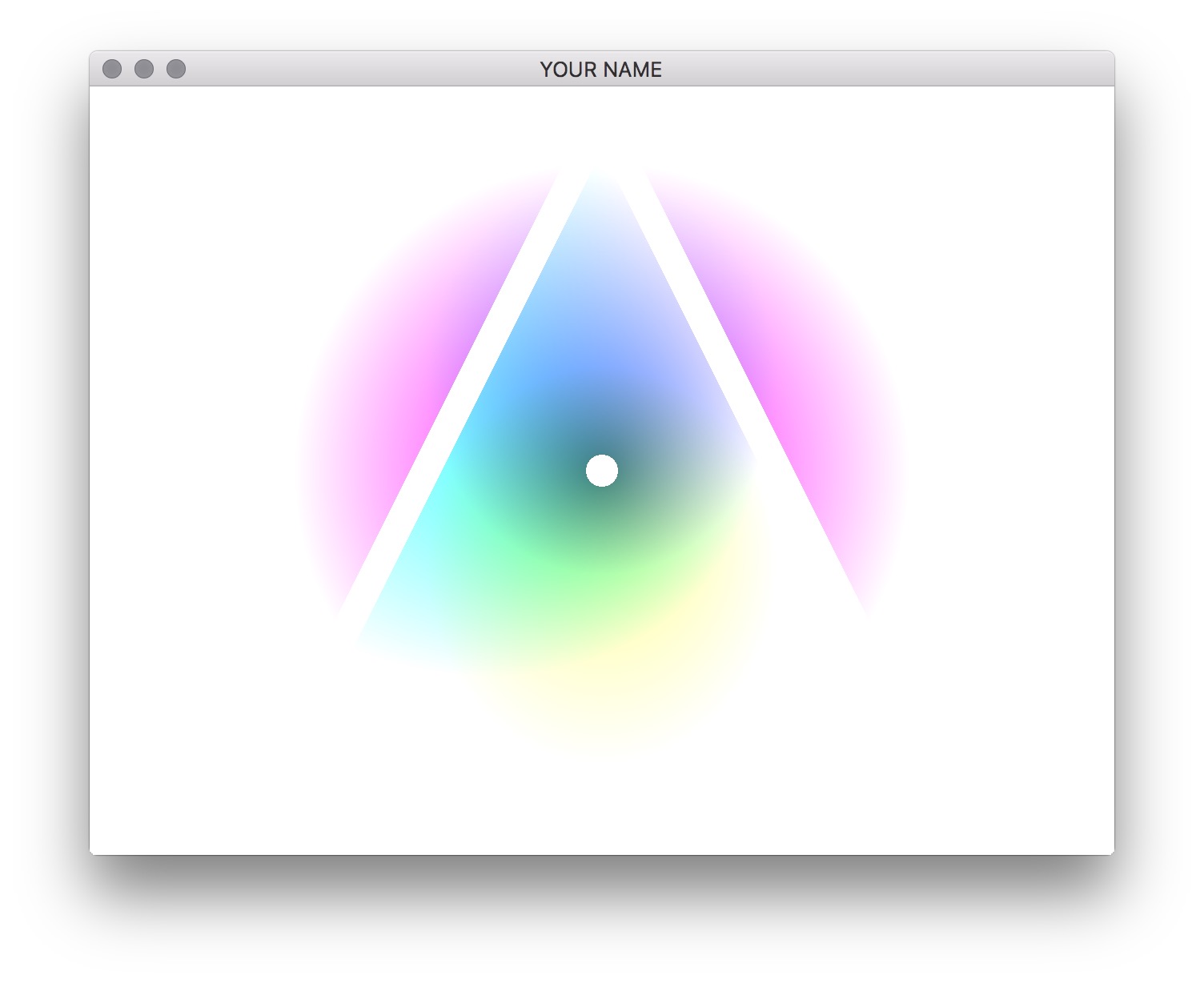
Next, modify the fragment shader so that all other fragments fade into white in a circular pattern around this central point. (Hint: think about “adding” a white color to the fragment color as it gets further away from the center of the triangle.) Your result should look something like this:

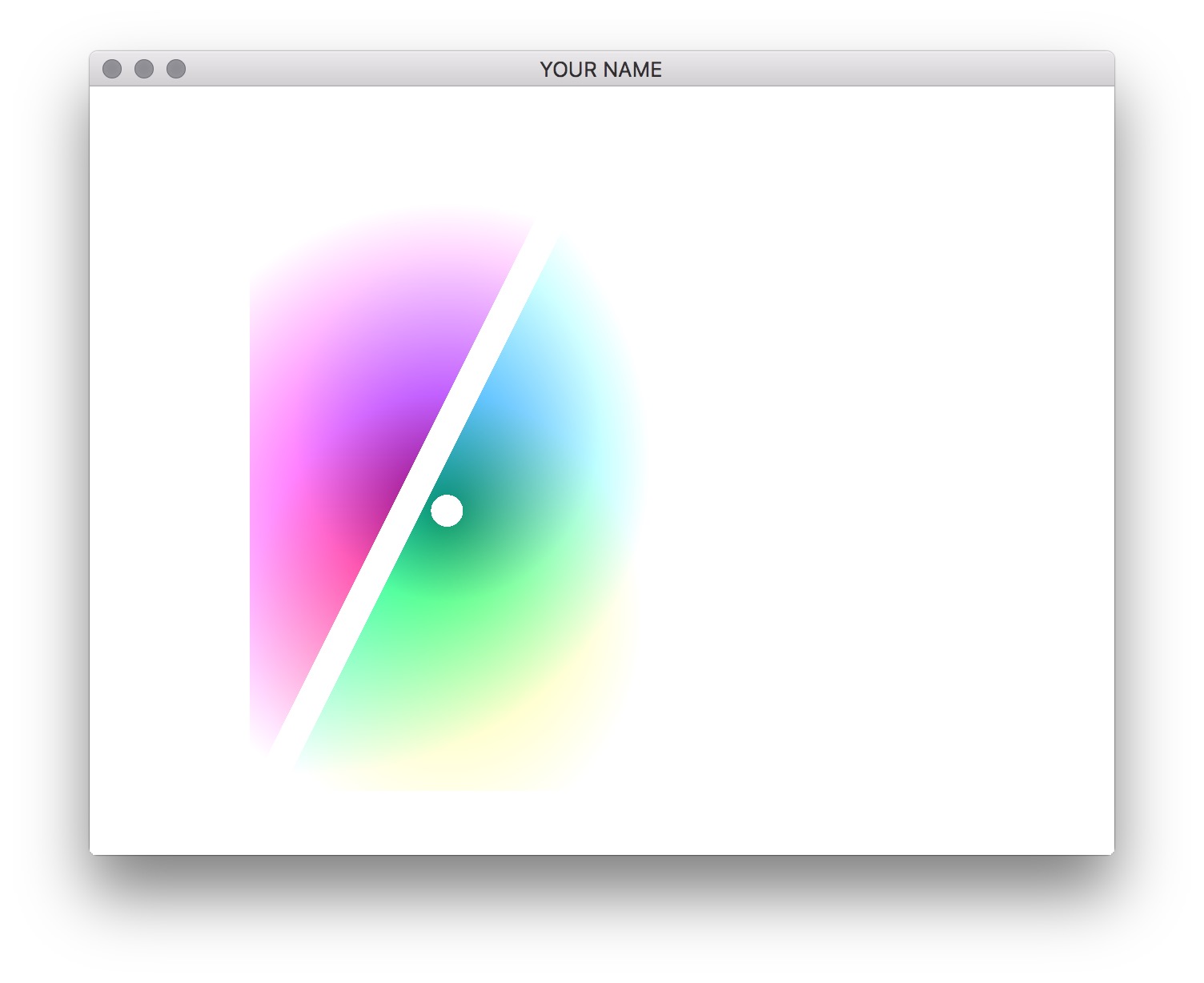
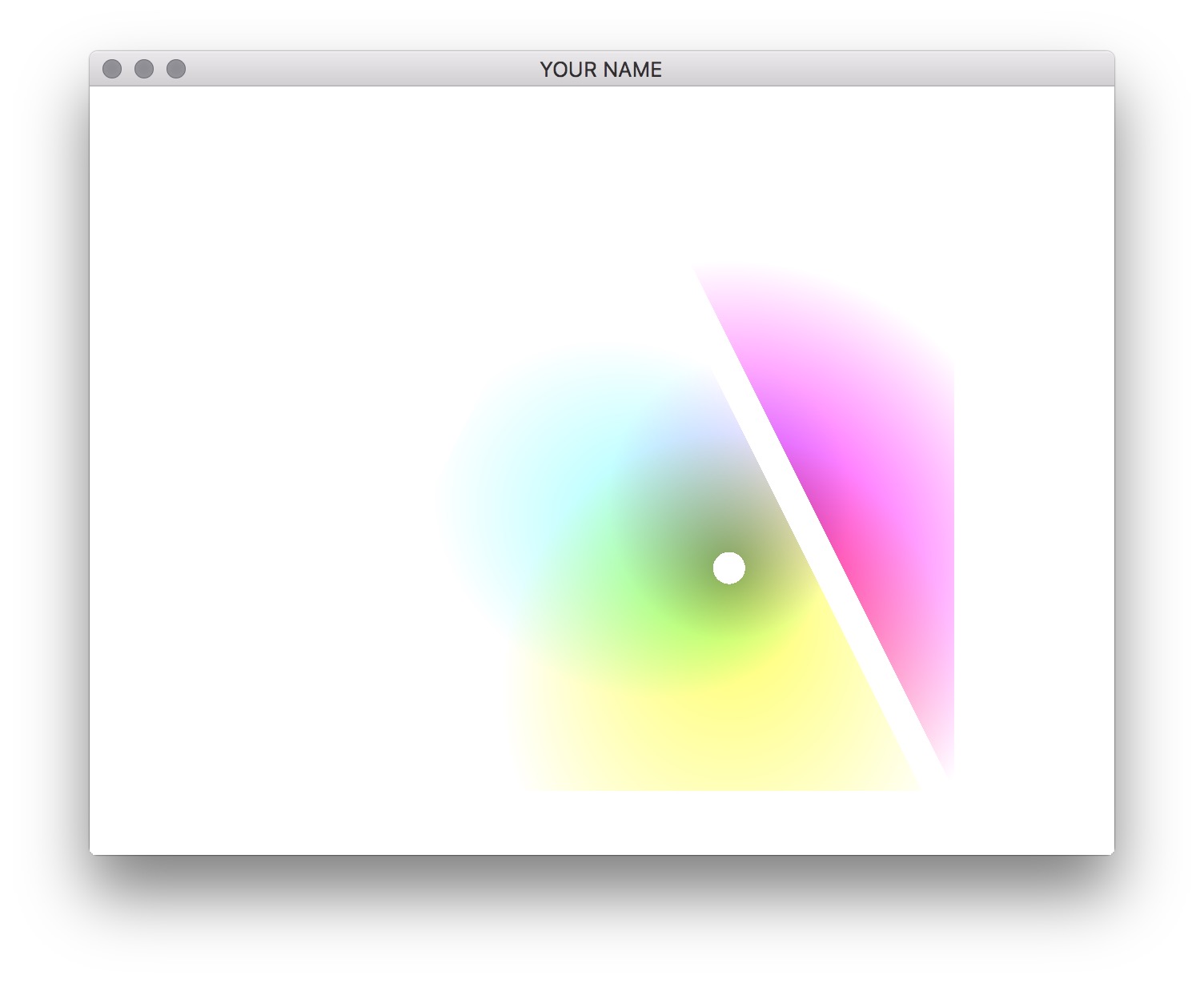
Finally, using the glfwGetTime()
function to get the current time (in seconds), move the center point
around the window over time. Using sines and cosines, move this center
point in a circular motion centered around the middle of the window. The
center point will need to be passed into the fragment shader as a
uniform variable.