Chip's Challenge III
Background
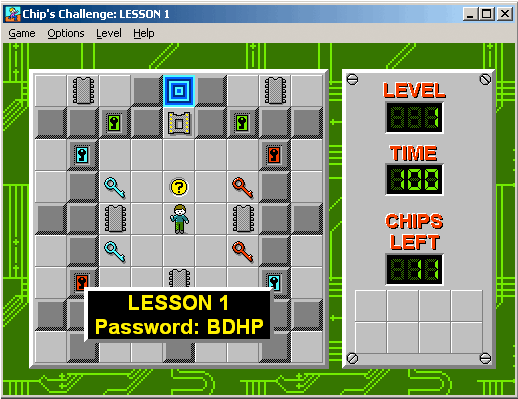
Chip's Challenge III is an OpenGL recreation of the first
three levels from the 1991 Microsoft Game: Chip's Challenge. The game was ported to
Windows from the original Chip's Challengemade by EPYX for the Atari Lynx. Using
texture mapping, alpha texture blending, texture animation, and custom data
structures, this game was created in C++ using the Eigen, GLFW, and GLEW
libraries with assistance from Photoshop to crop out textures.

The original game features Nerdy Chip McCallahan who is
tasked with navigating through Medinda's Clubhouse of puzzles to be allowed into the Bit Buster Club. My version recreates the first three levels using textures taken directly from the
original game – for educational purposes only.
Demo Video
Level Creation

With more time I would have
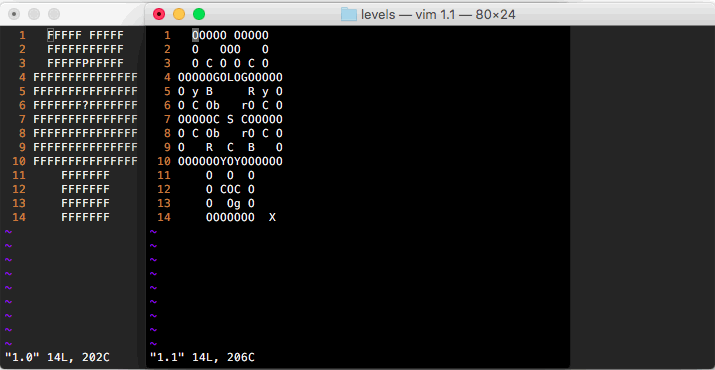
liked to reverse engineer the original LEVELS.DAT file that came with the 1991
program files, but since I only had enough time to figure out the logic for the
first three level tile assortment, I decided to simplify the task by using two
text files. The files have the suffix .0 and .1 to act as layers: Layer 0 for
all permanent floor tiles and Layer 1 for all the other types of tiles. The
prefix is simply the level number. The other reason for this was my original
idea to expand the game beyond "classic mode" and include a map editor as well
as custom map loader.
Tile Textures and Sprites
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Every tile texture was taken from
screenshots of the original game being run in a 32-bit Windows XP Virtual
Machine. The tiles with alpha blending were retouched and saved as PNG files
with alpha enabled.
Rendering

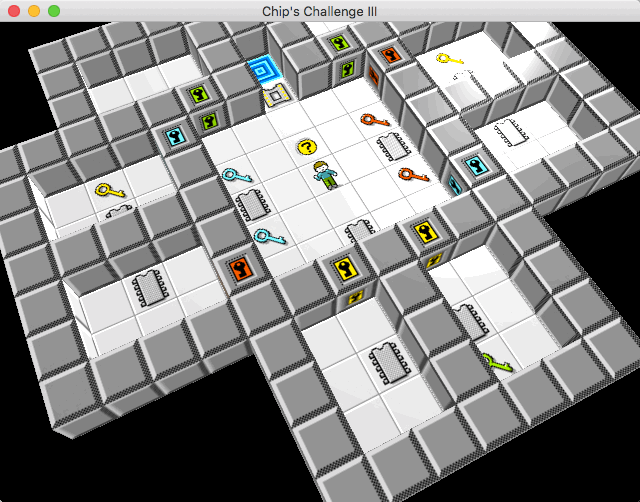
When a level file is read from disk,
it is then split into four layers: the floor, Chip and all of the objects,
creatures, and finally walls and locks. These layers are drawn that very order,
allowing the transparent textures to be rendered without a depth test. To
remove the graphical glitches, I had to move all of the cube objects to be
rendered after the transparent creature layer otherwise the result is a texture
overlap and certain cube faces clipping through others:

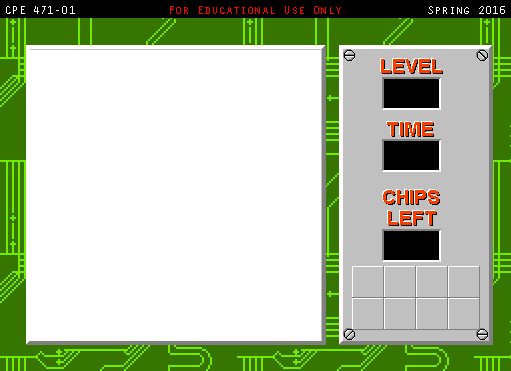
HUD

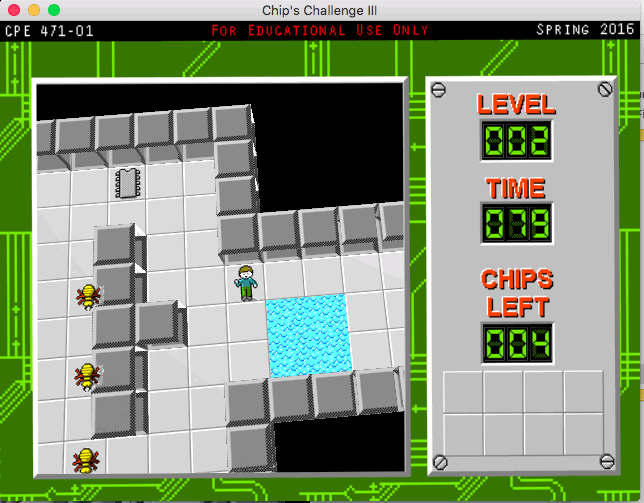
The HUD was photoshopped
from a screenshot of the original game with an extra bar added to the top, the
game window removed and turned into a transparent square, and the number boxes
blacked out. This texture is displayed on a stretched square tile with alpha
blending directly in front of the static camera. As seen at the end of the
game-play video, when the scene is clicked, the mouse can move the camera view.
The inventory and numbers are drawn slightly above the HUD overlay in the
direction of the camera such that the number textures exist on top of the overlay.
Movement
To navigate in the game, the
keys WASD are used for movement and spacebar to reset the level.
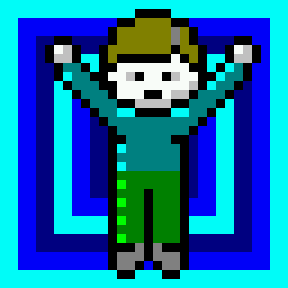
Texture Animation

As seen at the end of the game
demo, when the game is finished, Chip cheers for joy. This texture "animation"
is accomplished using the glfwGetTime function to
know when to switch textures. This style of animation can be done with several
sprites to accomplish early style gaming graphics without manually placing and
rendering every pixel in code.
Particles

The GIF above shows the particle
step function running at a slower rate to make it easier to see the particle
movement. The particles were meant to look like a blue
fireworks display celebrating the victory.