Pixelated Painting Simulator


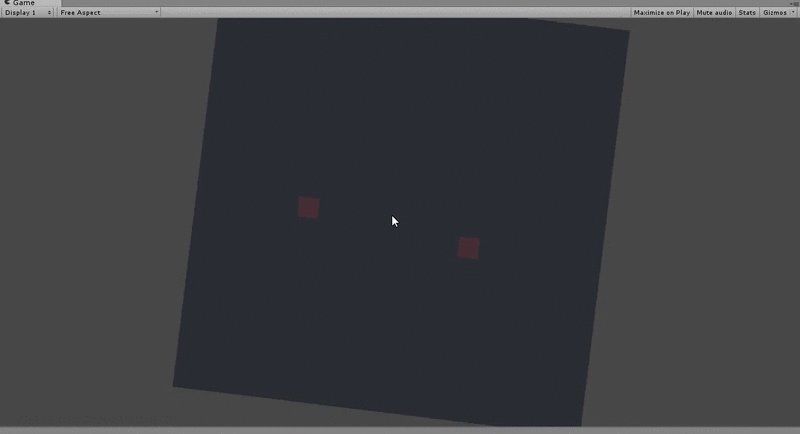
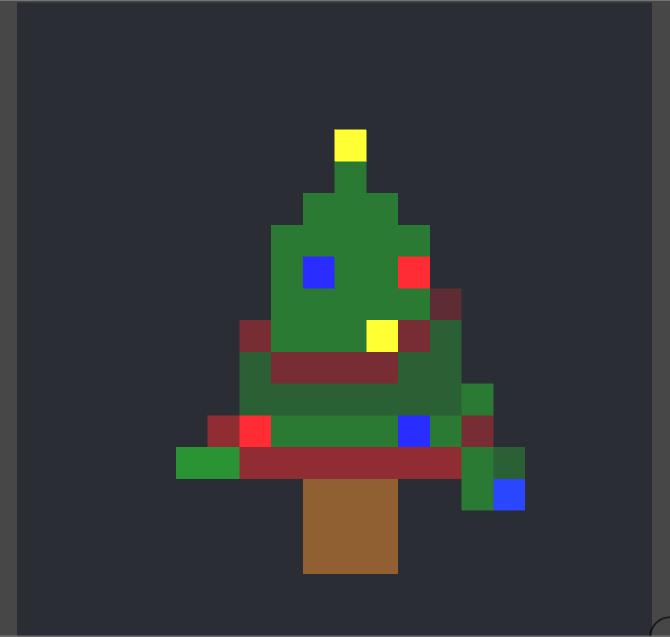
This project is also my senior project. The original goal of this project was to make a painting simulator that could use a texture to manipulate the colors on a canvas. This version of the project had multiple squares to simulate pixels. The Project initializes with a 20 by 20 grid of squares colored black. This is due to the additive properties of RGB coloring. Where all the colors eventually add up to white. Depending on where the player clicks, the corresponding block will change color. If the player right clicks it will remove the color from the square. The current colors that are used are red, green, blue, and white. Each click will adjust the color by 0.1 out of 1 for each color. I have also added the ability to rotate about the z-axis.
Issues with trying to figure out Unity.
Needed to lower the scope of the project to make it more manageable.
1, 2, 3, and 4 are the red, green, blue, and white colors respectively.
R is a reset button for the entire canvas and erases any work done.
A and D rotates the canvas left and right.
S resets the rotation back to 0.



In the future implementation of this project, I plan to implement a way to color in large areas with a brush. This will be done by implementing a Texture2D.I will also hope to allow for multiple different kinds of color spaces. These color spaces include RGB, CMY, CMYK, XYZ, and others. There are also plans to add a GUI for color switching, color adjustments, and current color.
Google
Unity API