Project Description
This project is aims to create an online map simliation using cubes.
Features Include:- A Parsing System that Reads On-Page Table Data
- The Ability to Create Customizable Slopes and Holes
- Map Grid Outline
- Orthographic Camera with Pan, Rotate, and Zoom Controls
- Reflective Surfaces
- Animated Water Using Texture Noise
- Shadows
- Click "Simulate" to enable a focused mode that allows user control.
- Hold down and drag the left mouse button to rotate.
- Hold down and drag the righ mouse button to pan.
- Use the scroll wheel to zoom in and out.
- To modify the map, click the 'Edit' button and modify cell values.
- Each table cell represents a tile in the map.
- Values in parenthesis represent (#, #) represent the height range of the tile. (e.g (-5, 2) means a 7 height tile with five tiles under the center tile and 1 tile over the center tile)
- Values in brackets represent optional descriptors.
- Slopes follow this format: "[slope, (lowRange), (highRange), (vertical direction), (horizontal direction)]" (e.g [slope, -2, 0, up, left])
- Holes follow this format: "[hole, (lowRange), (highRange)] (e.g [hole, 0, 3])"
- Special block types follow this format: "[type, (blockName), (location)] (e.g [type, water, 1])"
- Slope, hole, and type modifiers should not have their locational values exceed the height range set by the parenthetical values.
- Bracket and parenthical values can be listed in any other. Their sub-values can also be listed in any order.
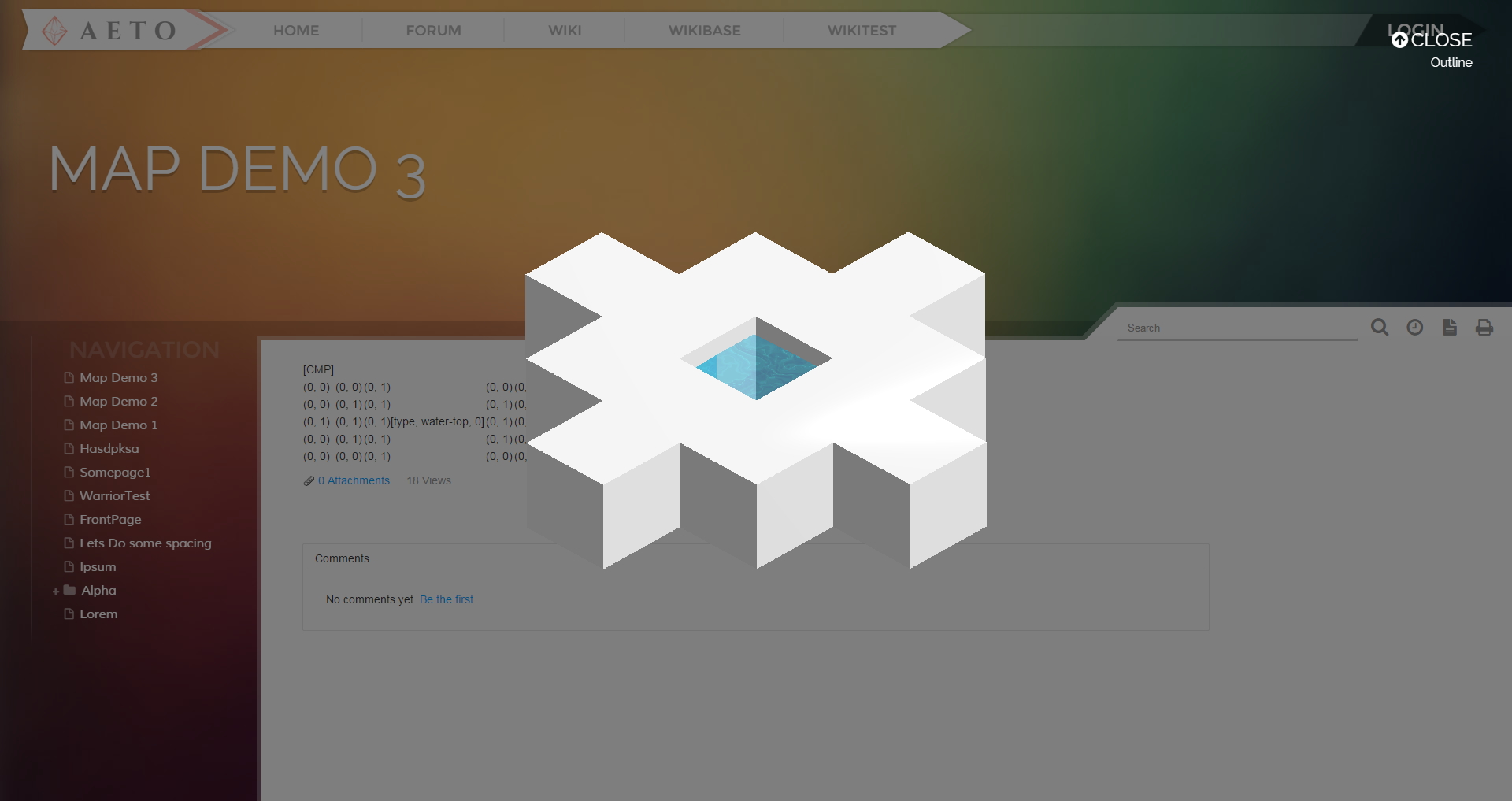
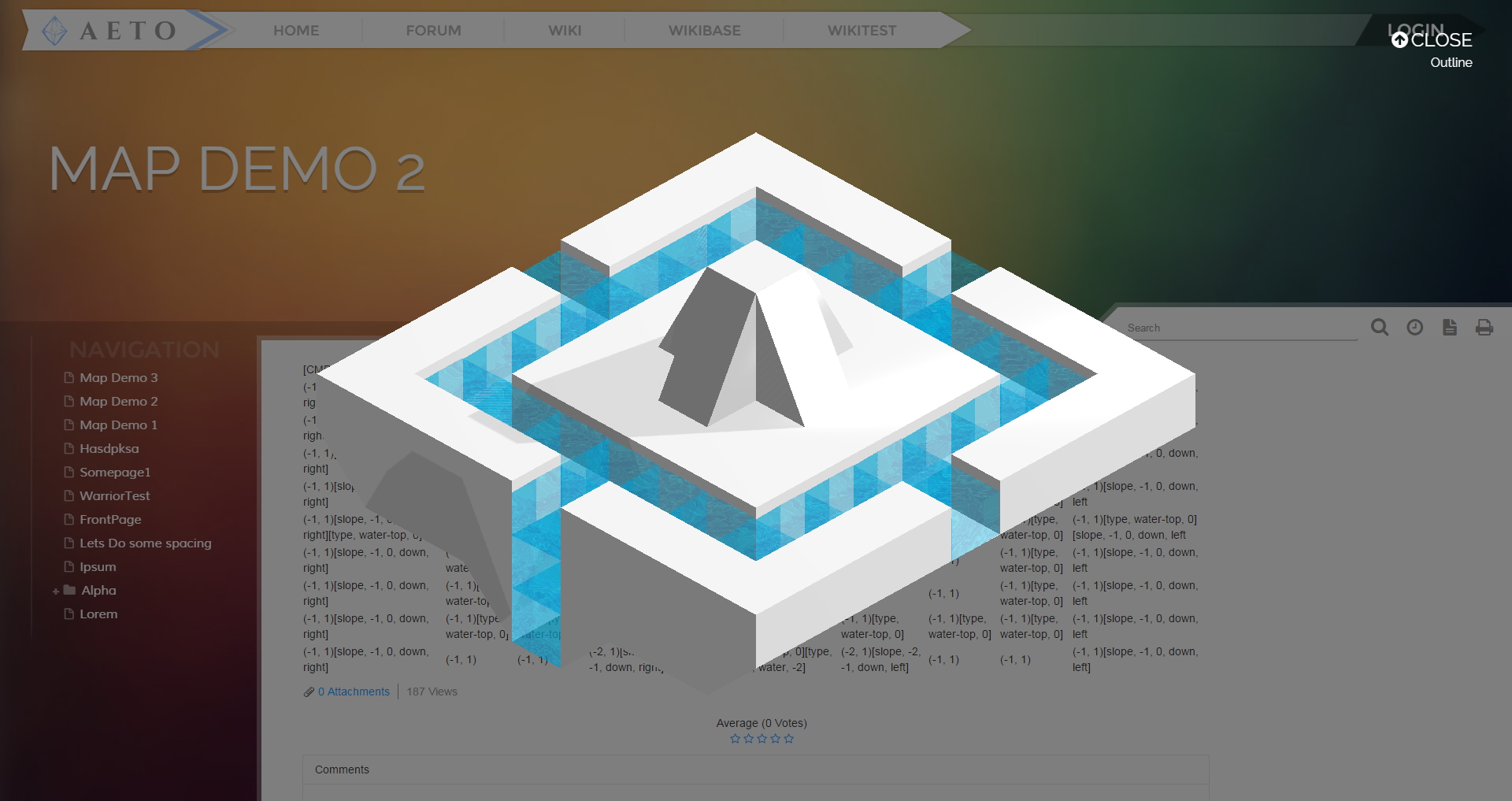
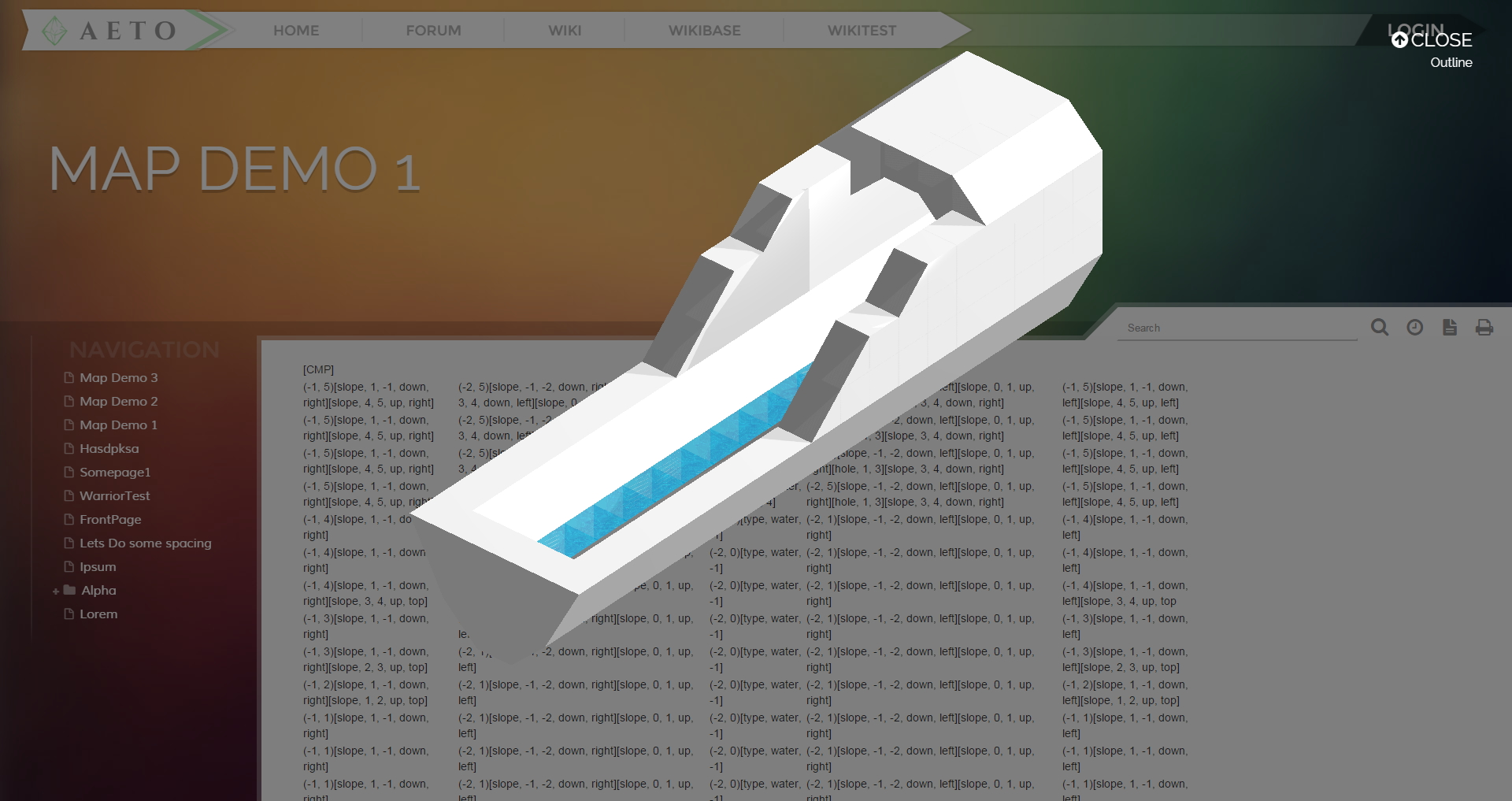
Pictures



See It in Action

References and Frameworks
- Three.js — A useful framework for WebGL. The bulk of my program utilizes Three.js
- Physi.js — A physics framework for Three.js. It's implemented in my program for future feature additions but is not utilized except for very basic gravity.
- AlloyUI — A UI framework that is being used for simplified page node selection.
- Three.js Examples — Useful tutorials for learning up how to set up a scene with camera, lighting, and meshes.
- Stemkoski's Examples — Another set of useful tutorials for doing a variety of things with three.js.